Macromedia Fireworks MX
Macromedia Fireworks MX
 Macromedia Dreamweaver MX
Macromedia Dreamweaver MX
マルチメディア工房には、Web サイトデザインのプロが利用するものと比べても見劣りしない機器とアプリケーションが揃えてあります。これを有効に活用することで、デザイン的に優れた Web ページを作成することが可能になります。そのためには、いろいろな事を学ばなくてはなりませんが、ここでは、クールな Web サイト構築への最初の一歩としてFireWorks を用いてシンプルな Web ページを作成してみます。
一口に Web サイトといっても、サイトの構成とそのデザインはその目的に依って大きく異なってきます。例えば、広島大学のトップページであれば、広島大学をアピールするための情報を一面に押し出すと共に、大学の持つ様々な情報に少ない操作で確実にたどり着けることを考えてインタフェースをデザインしてあります。そこに、大学としての信頼感を大切にするため青を中心とした配色を行い、その中に広島という都市が持つイメージ、再生を表すフェニックスの緑を織り込んでいるわけです。また、弱視の方でも容易に必要な情報にアクセスできるような工夫もされています。
このような、ある程度大きな規模のサイトになると、具体的なサイト構築作業に先駆けて企画会議が行われ、下記のような項目について検討されます。
さらに、デザインを考える際にも、アーティスティックな美しさよりも、サイトの目的と合っているか、対象とする層に受け入れられるか、使いやすいかといった点での完成度が重要になってきます。これらの要素に配慮した上で、
といった部分に何をどのようにデザインしていくか決めていくことになります。
とはいえ、最初から大規模な Web サイトと同様なアプローチでサイトをデザインすることは難しいし、現実的でもありません。ただし、個人で作成する Web サイトであっても、上に挙げた様な点について配慮の欠けている事は無いか意識してデザインしていくことで、一段と利用価値のあるサイトを仕上げることができると思います。
ここでは、マルチメディア工房で Web デザインを始める上で最低限必要な基礎知識について、Fireworks と Dreamweaver を利用して説明していきます。
 Macromedia Fireworks MX
Macromedia Fireworks MX
 Macromedia Dreamweaver MX
Macromedia Dreamweaver MX
Fireworks は、Web グラフィックスに特化したさまざまな機能を持ったアプリケーションです。ベクトルモードとビットマップモードを備えておりベクトル画像とビットマップ画像を同じキャンバスの中で操作することができ、作成したイメージをそのまま、HTML 形式で保存することができます。簡単にロールオーバボタンやポップアップメニューを作成することも可能です。
Dreamweaver は、Web ページのレイアウト、HTML ファイルの編集、Javascript のデバッグからWeb サイトの管理まで、Web サイト構築に必要なさまざまな機能を備えたアプリケーションです。ここでは、Fireworks でデザインしたページをサーバにアップロードするために利用します。
ベクトル画像とビットマップ画像
ベクトル画像
ラインとカーブで描画、イラストの作成、ロゴの作成など
ビットマップ画像
ピクセル単位で描画、写真素材の加工、ロゴの作成など
まず、利用する素材をコピーしておきます。ブラウザを起動して、
http://home.hiroshima-u.ac.jp/inagaki/jyugyou/photo.html
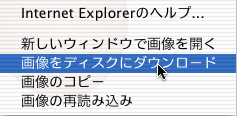
へアクセスしてください。右下の”たまご”の画像を「control」キーを押しながらクリックし、開いたメニューから「画像をディスクにダウンロード」を選択し、適当なフォルダにダウンロードします。

この画像は、デジタルカメラで撮影した写真を Photoshop で処理したものです。
さあ、Fireworks を起動してください。
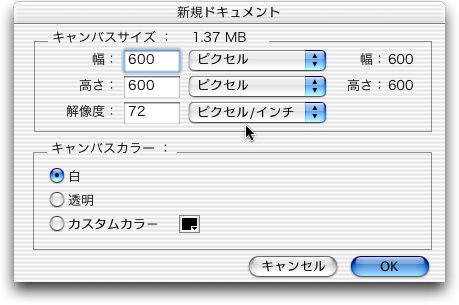
まず、「ファイル」メニューから「新規作成」を選択し、

と指定してドキュメントを開きます。
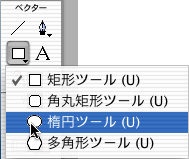
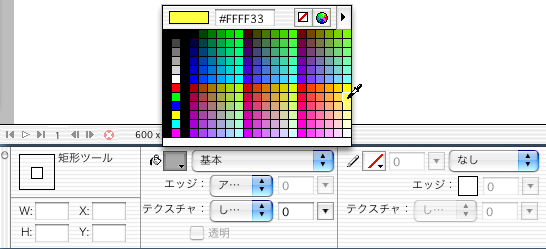
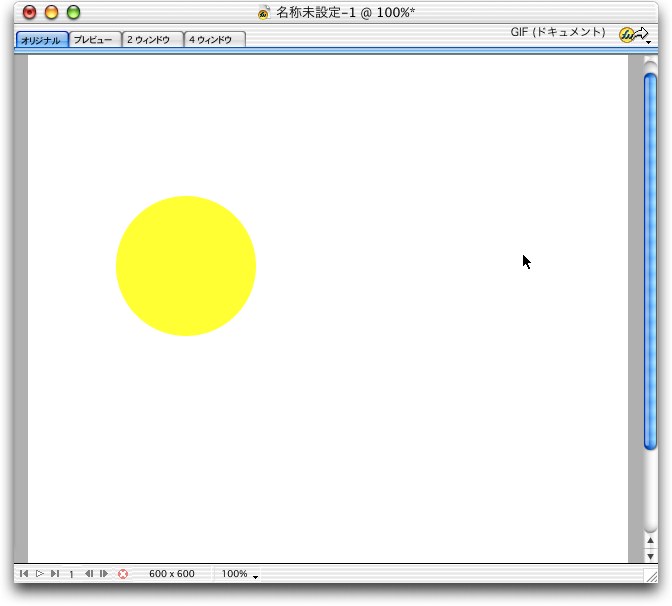
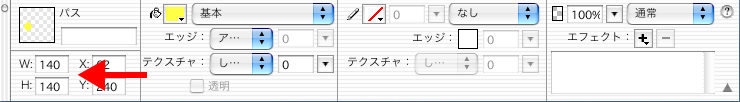
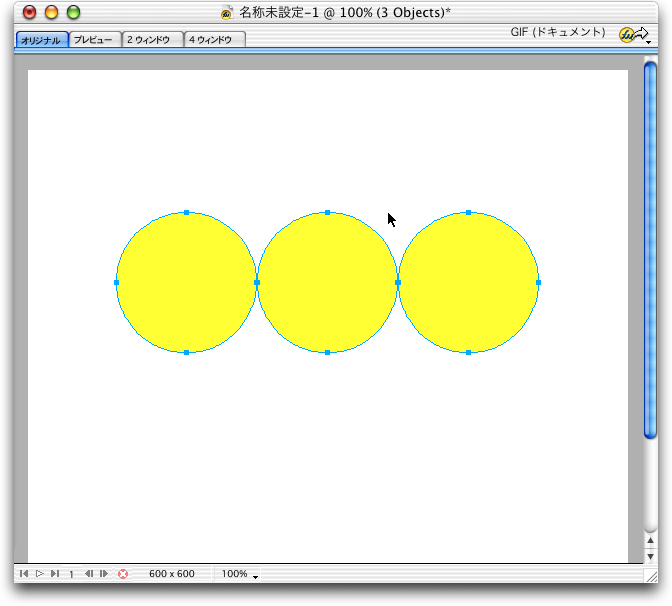
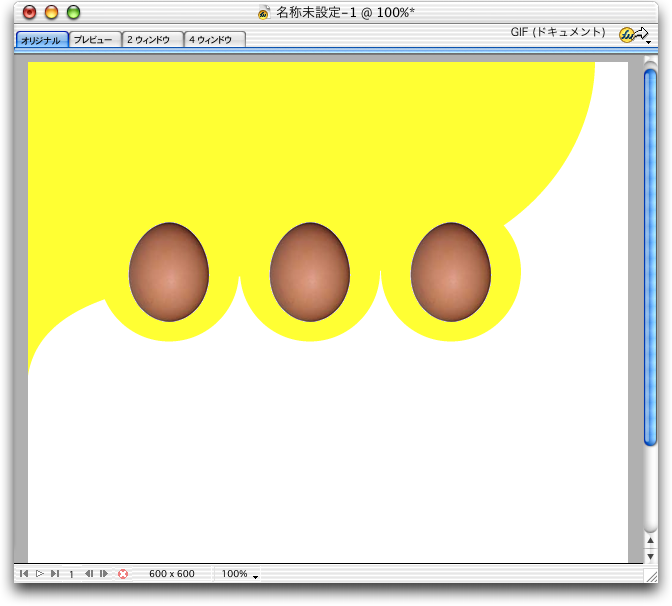
まず、ベクトルモードを使ってみましょう。ベクトルモードでは、基本的に、パスを描画し、パスを描く線と、パスで囲まれた領域の塗りを指定してイメージを描画します。以下の手順で、同じ大きさの黄色く塗りつぶした円を3つ描きましょう。




 で選択して、「command」キー+「c」でコピー
で選択して、「command」キー+「c」でコピー

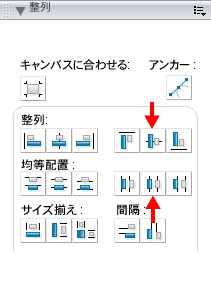
 このウインドウが見当たらないときは「ウインドウ」メニューから、「整列」を選択して開く。
このウインドウが見当たらないときは「ウインドウ」メニューから、「整列」を選択して開く。
サンプルでは、「ペンツール」
 で図形を1つ書き足しています。
で図形を1つ書き足しています。
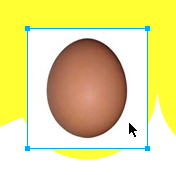
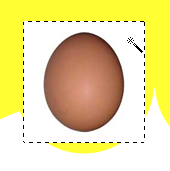
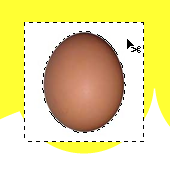
つぎは、ビットマップモードです。ビットマップモードでは写真等の素材の切り抜き、合成、色調補正、各種効果の適用などを行います。ここでは、先ほどコピーしておいた”たまご”の画像を読み込んで、画像の切り抜きを行ってみます。







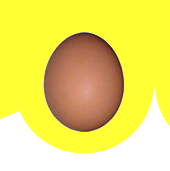
サンプルでは、ペンツールで読み込んだ”たまご”に顔を描き加えています。
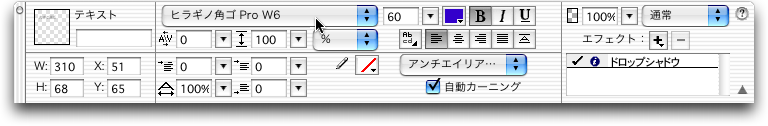
Fireworks では、文字にさまざまなスタイルを適用することができます。Web グラフィックスでは、タイトルやボタンの文字を描く際に、これらのスタイルを利用します。ここでは、タイトルにするテキストを挿入し、適当なスタイルを適用してページのタイトルをデザインします。






サンプルでは”たまご”の上にもテキストを書き加えています。
ロールオーバボタンを作成する方法はいろいろあります。最も簡単なのは、「編集」メニューの中の「ライブラリ」から適当な「ボタン」を選択する方法だと思います。ここでは、既存のボタンを読み込むのではなく、先ほどの”たまご”をボタンにしてみます。
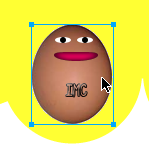
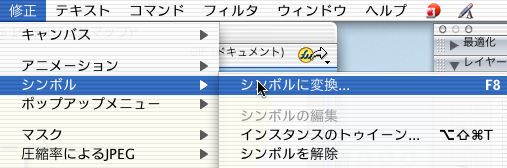
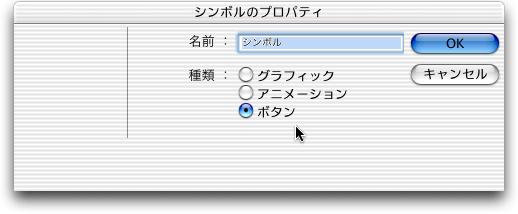
まず、”たまご”の画像をシンボルに変換します。



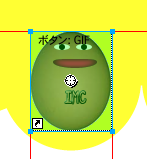
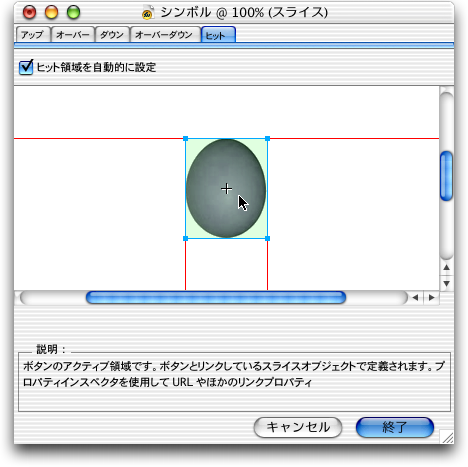
 シンボルに変換された”たまご”はインタラクティビティーを持つ領域として、中央に十字ハンドルを持つ薄緑色のスライス領域になります。
シンボルに変換された”たまご”はインタラクティビティーを持つ領域として、中央に十字ハンドルを持つ薄緑色のスライス領域になります。


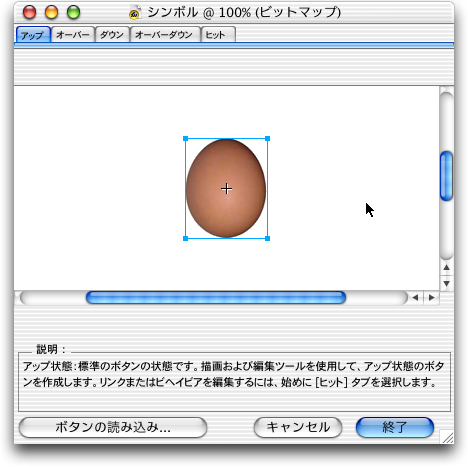
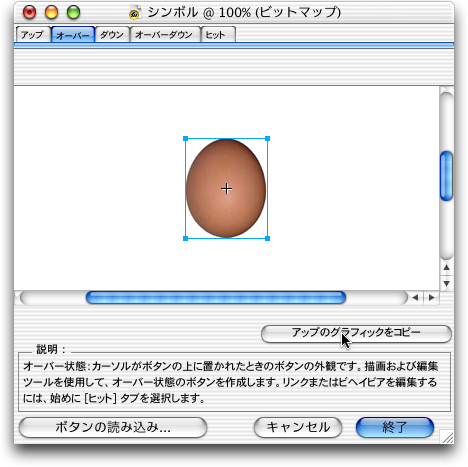
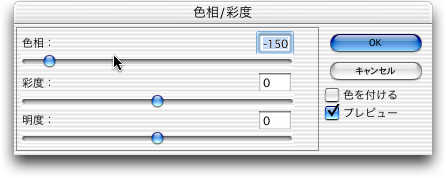
シンボル編集ウィンドウで、画像にマウスが乗った時のイメージを設定します。



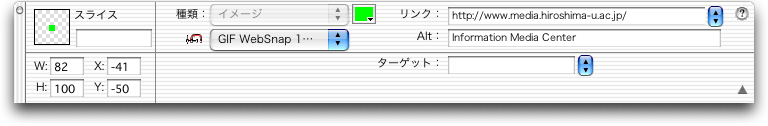
次に、シンボル編集ウィンドウで、ボタンのリンク先 URL を設定します。


これで、リンク先がメディアセンターのホームページで、マウスを乗せるとイメージの色が変わるロールオーバボタンが完成しました。
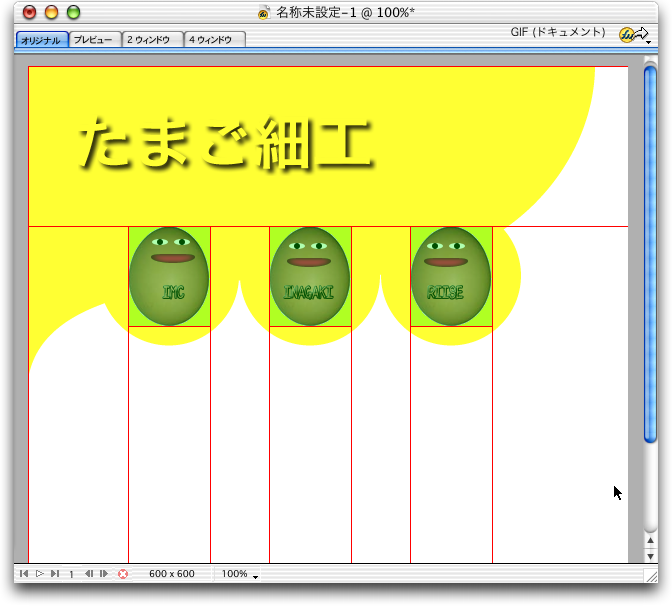
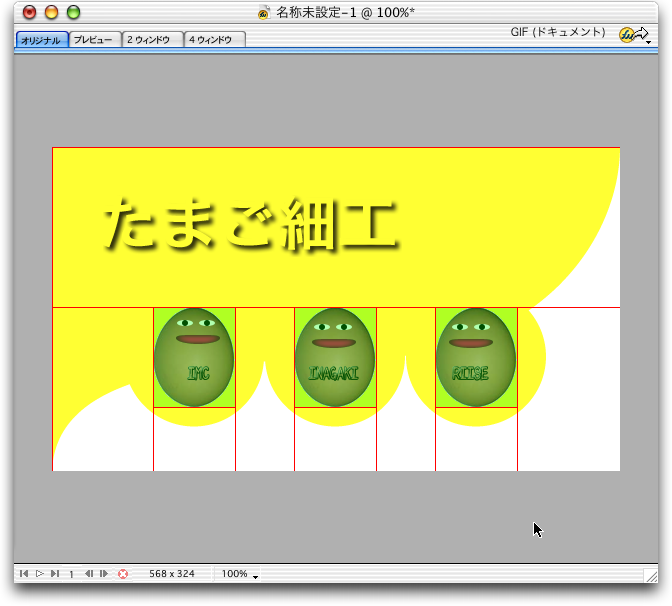
他の”たまご”に対しても、上記作業を繰り返すと、以下のような表示になります。

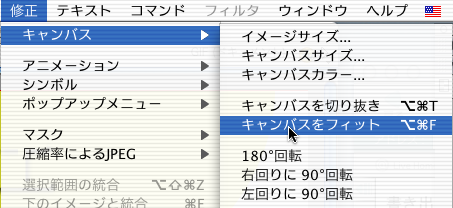
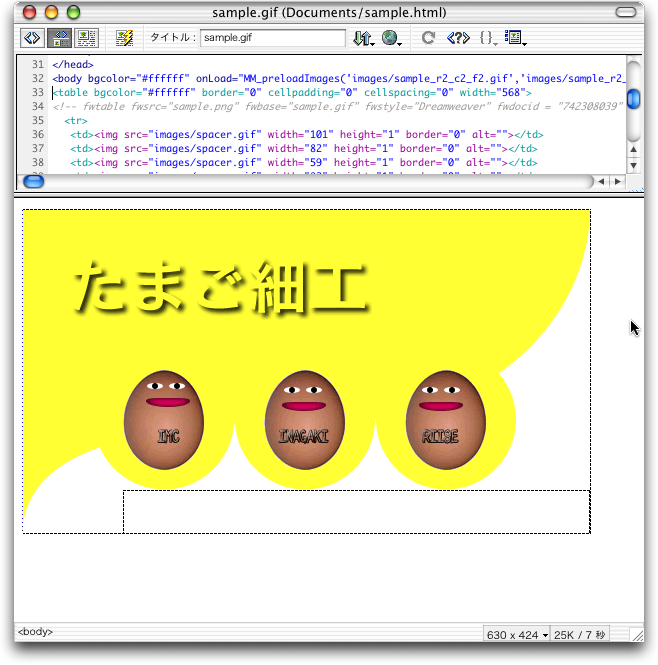
ページが完成したら、まず、キャンパスのサイズをイメージのサイズに合わせます。以下の要領で、実際にブラウザでどのように見えるのか碓認してから、HTML 形式で書き出します。
ブラウザで作品がどのように表示されるか確認し、問題があれば訂正します。
書き出し時に無駄なファイルを作成しないように、キャンバスのサイズを描画した領域に合わせておきます。


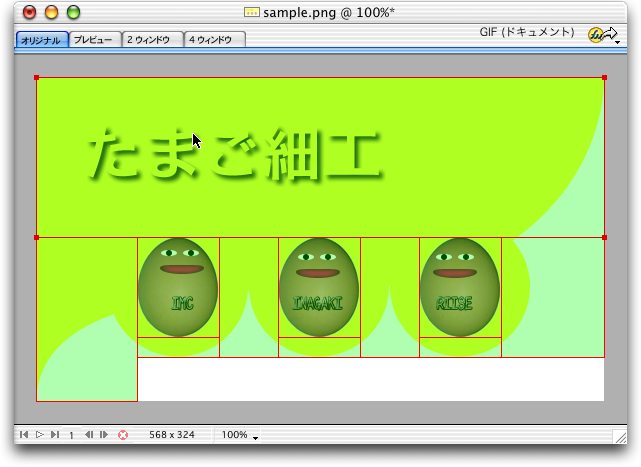
スライスツールを使って、”たまご”以外で画像がある領域を囲みましょう。ここでは、下図の様に領域を作成します。


Fireworks ではスライスによって画像を分割し、スライス毎の画像最適化、効果の追加等を可能にしています。書き出し時には、各スライスが別の画像ファイルに保存されます。スライスの「ツールオプション」で「HTML」を選択すると、その領域は HTML 文書を入れる領域として書き出されます。
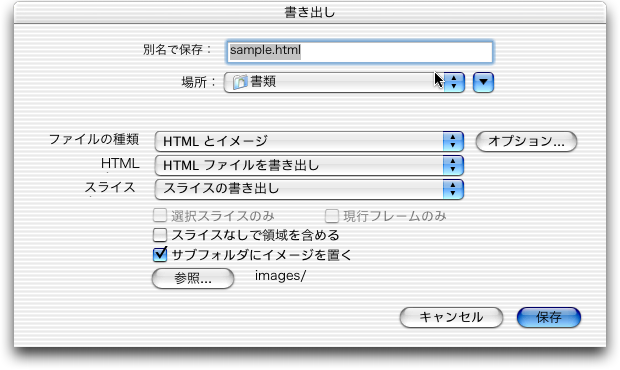
「ファイル」メニューの「書き出し...」を選択し、開いたウインドウで図のように設定した後、書き出します。拡張子を、html にするには、「オプション」ボタンをクリックして指定します。

Web ページの詳細な設定、文字情報の入力、ファイルのアップロードには、Dreamweaver を利用します。この段階では、Dreamweaver は多少オーバースペックなのですが、サイトの規模が次第に膨らんでいくことを見越して使ってみます。
まず、Dreamweaver を起動して先ほどのファイルを読み込みます。

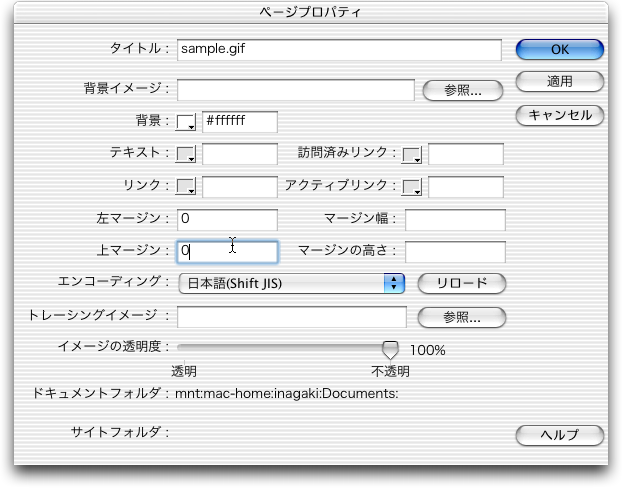
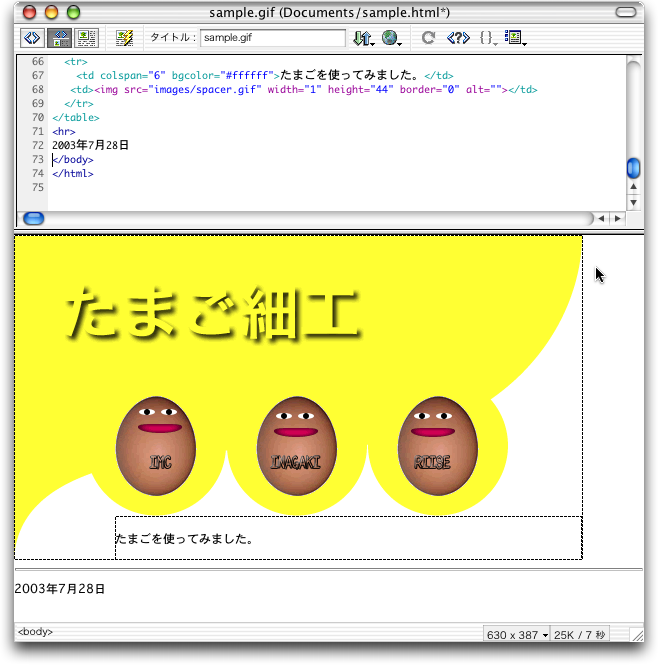
ここで、左端と上にある余白を無くします。 また、テキストを挿入してみましょう。


<hr>
2003年7月28日
ここまでできたら、「ファイル」メニューの「閉じる」で、いったんファイルを閉じておきます。
最後に、完成したファイルをサーバにアップロードして公開します。
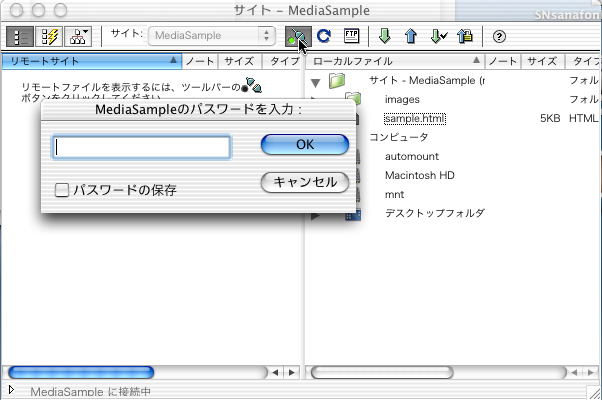
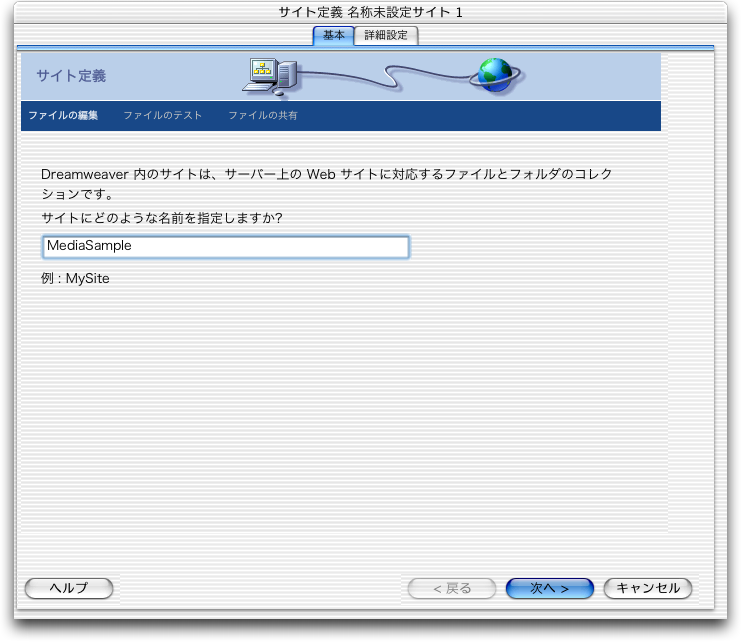
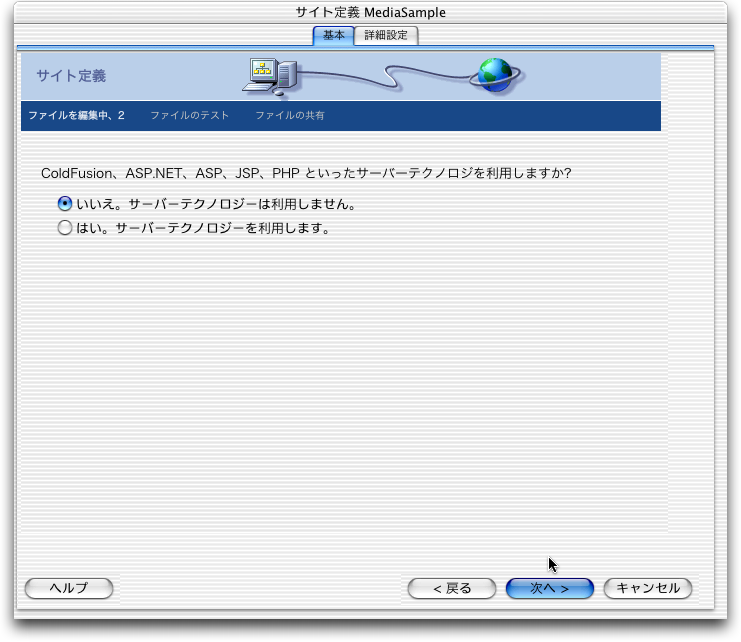
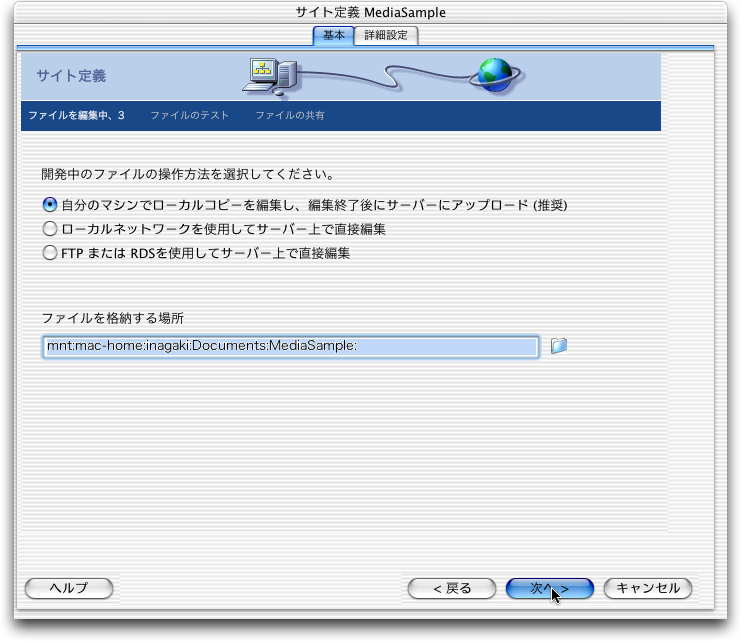
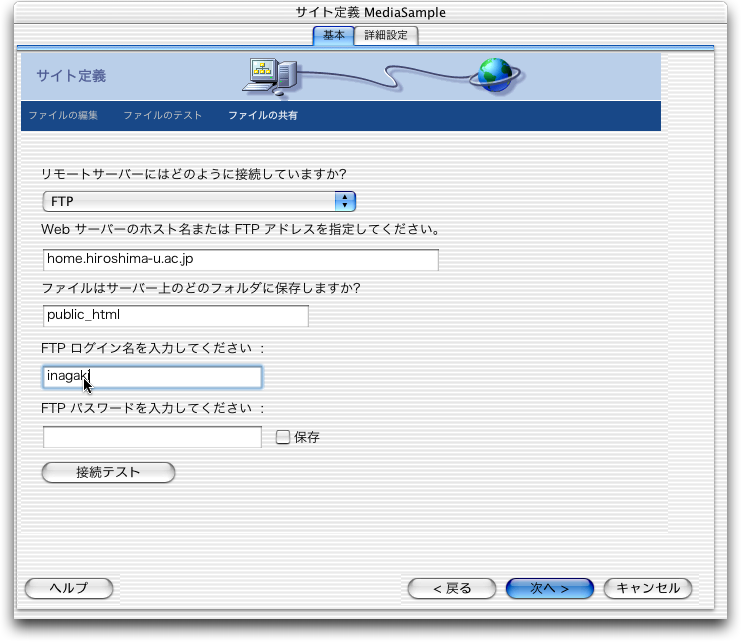
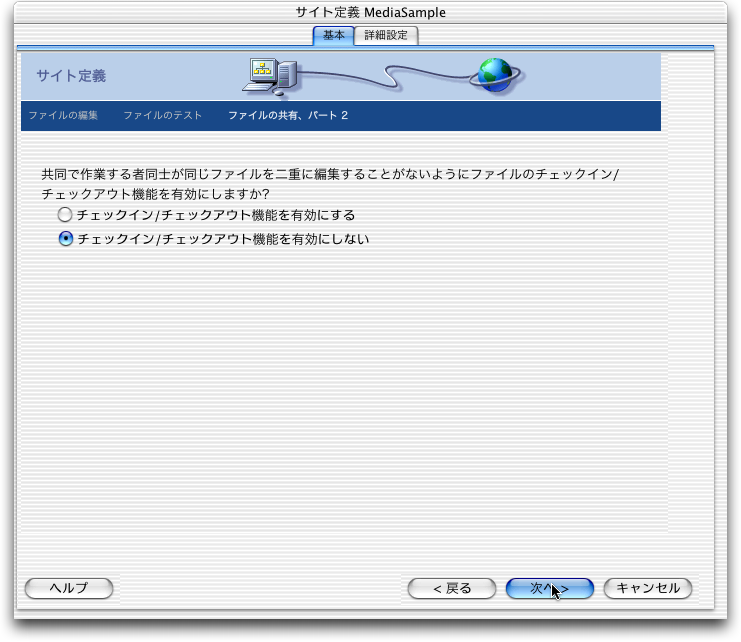
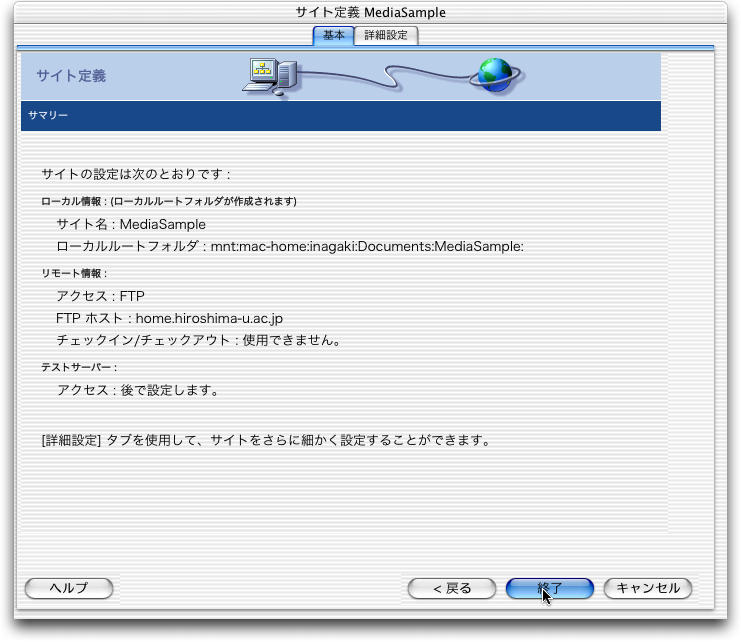
まず、サーバの情報を設定します。「サイト」メニューから新規サイトを選択し、以下のように設定してください。FTP ログイン名にはメディアセンターのアカウント名を入力します。FTP パスワードは、ここでは入力する必要はありません。






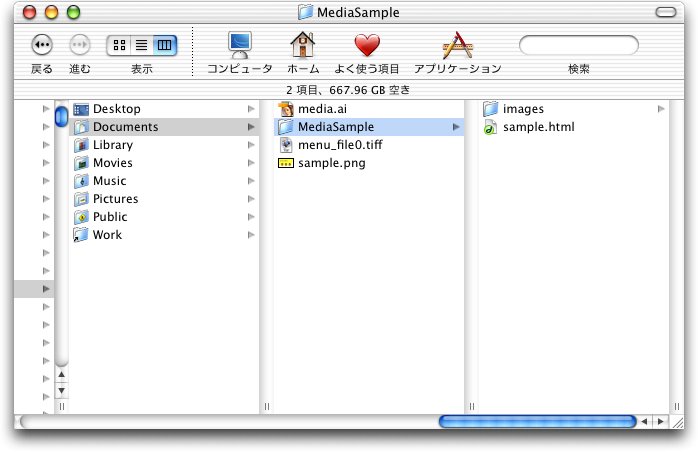
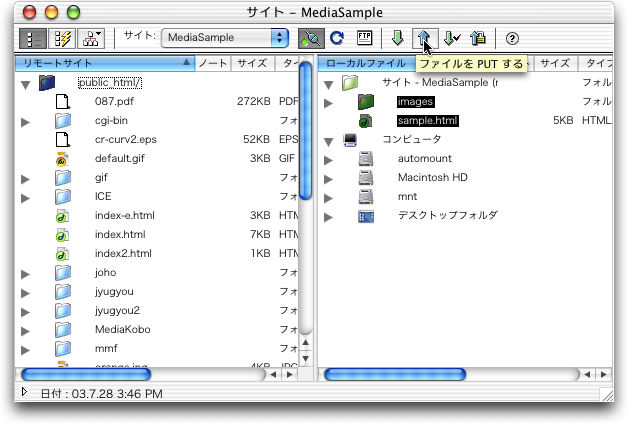
設定した、"Documents:MediaSample:"の中に置いたファイルをサーバへアップロードします。ここでは説明しませんが、Dreamweaver には、サイトを管理するいろいろな機能があり、ローカルに置いたファイルとサーバ上のファイルで整合性を保ったり、グループでサイトを管理する様な際に利用すると便利です。
サイトの設定が終了したら、ファイルをアップロードします。