ページが完成したら、まず、キャンパスのサイズをイメージのサイズに合わせます。以下の要領で、実際にブラウザでどのように見えるのか碓認してから、HTML 形式で書き出します。
ブラウザで作品がどのように表示されるか確認し、問題があれば訂正します。
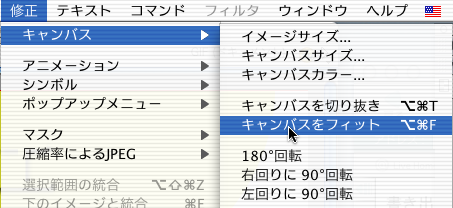
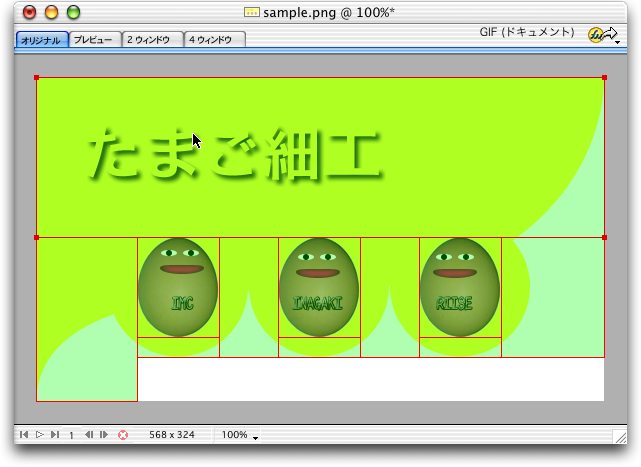
書き出し時に無駄なファイルを作成しないように、キャンバスのサイズを描画した領域に合わせておきます。


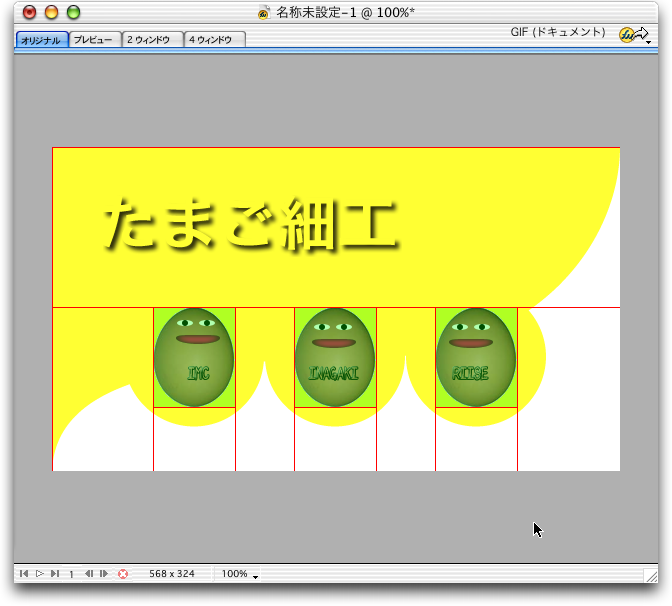
スライスツールを使って、”たまご”以外で画像がある領域を囲みましょう。ここでは、下図の様に領域を作成します。


Fireworks ではスライスによって画像を分割し、スライス毎の画像最適化、効果の追加等を可能にしています。書き出し時には、各スライスが別の画像ファイルに保存されます。スライスの「ツールオプション」で「HTML」を選択すると、その領域は HTML 文書を入れる領域として書き出されます。
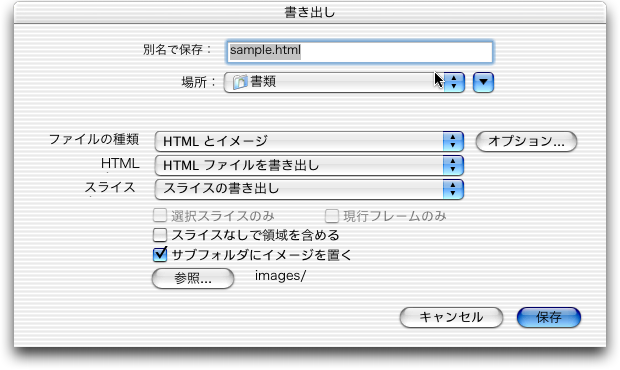
「ファイル」メニューの「書き出し...」を選択し、開いたウインドウで図のように設定した後、書き出します。拡張子を、html にするには、「オプション」ボタンをクリックして指定します。