修正



Web ページの詳細な設定、文字情報の入力、ファイルのアップロードには、Dreamweaver を利用します。この段階では、Dreamweaver は多少オーバースペックなのですが、サイトの規模が次第に膨らんでいくことを見越して使ってみます。
Dreamweaver でのファイル読み込み
まず、Dreamweaver を起動して先ほどのファイルを読み込みます。
- Dreamweaver を起動
- 「ファイル」メニューから「開く」をクリックする。先ほど書き出しておいたファイルを選択して開く。
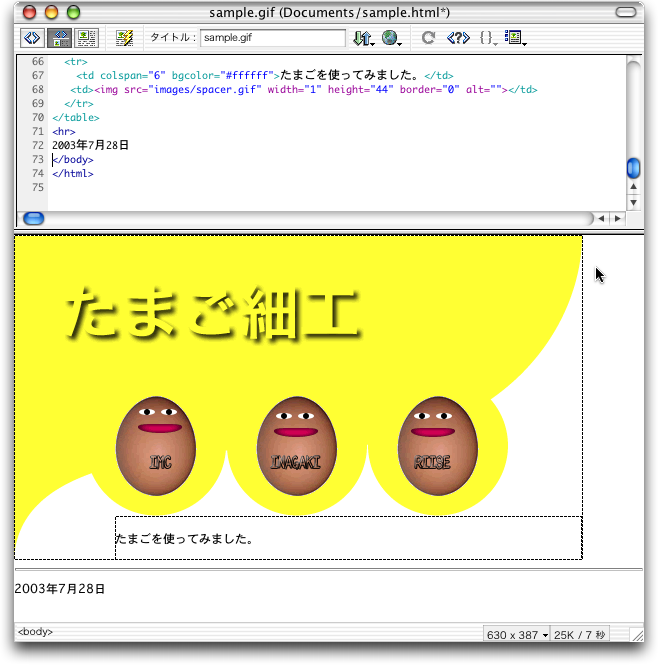
- 「表示」メニューで「コードとデザイン」をチェックすると、下記の画面になります。

修正
ここで、左端と上にある余白を無くします。 また、テキストを挿入してみましょう。
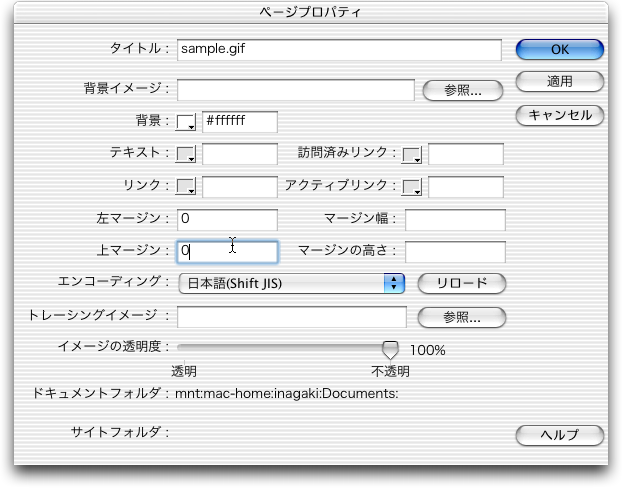
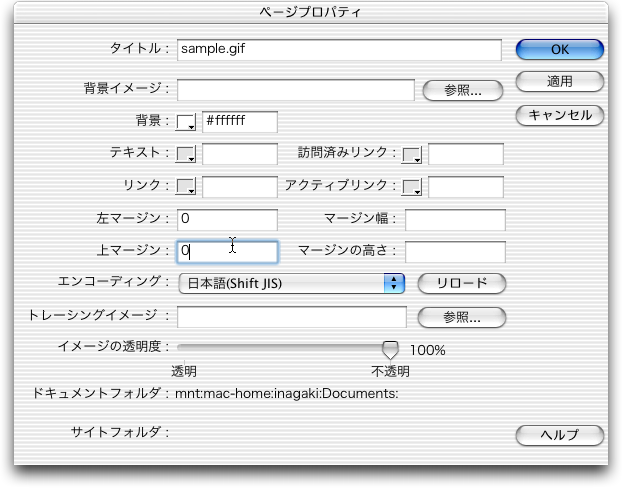
- 「修正」メニューから「ページのプロパティー...」を選択。
左マージン:0
上マージン:0
に設定します。

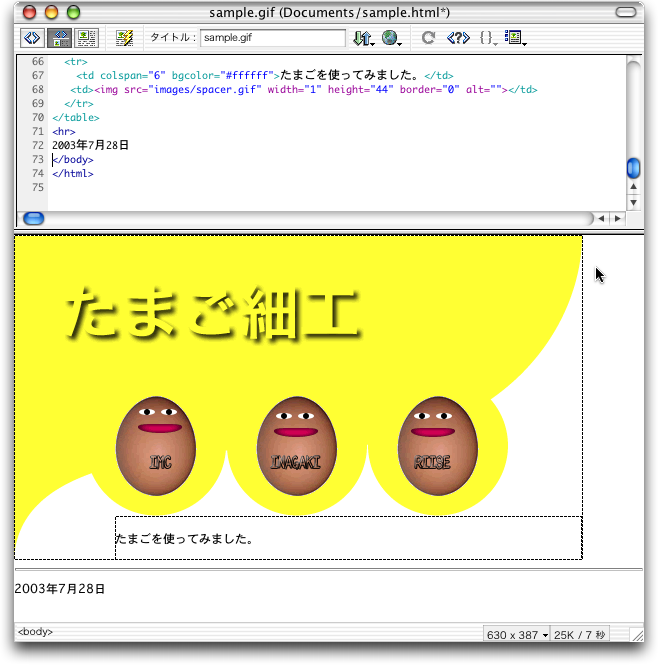
- テキストを挿入します。下図を参考に画面右下の白い部分をクリックして「たまごを使ってみました」と書きこみます。

- コードの中の最後の方、</body>の前に、
<hr>
2003年7月28日
と書き込みましょう。
- 「ファイル」メニューの「保存」で保存します。
- 「ファイル」メニューの「ブラウザでプレビュー」→「Internet Explorer」で、実際にどのように表示されるか確認しておきましょう。
ここまでできたら、「ファイル」メニューの「閉じる」で、いったんファイルを閉じておきます。