ロールオーバボタンを作成する方法はいろいろあります。最も簡単なのは、「編集」メニューの中の「ライブラリ」から適当な「ボタン」を選択する方法だと思います。ここでは、既存のボタンを読み込むのではなく、先ほどの”たまご”をボタンにしてみます。
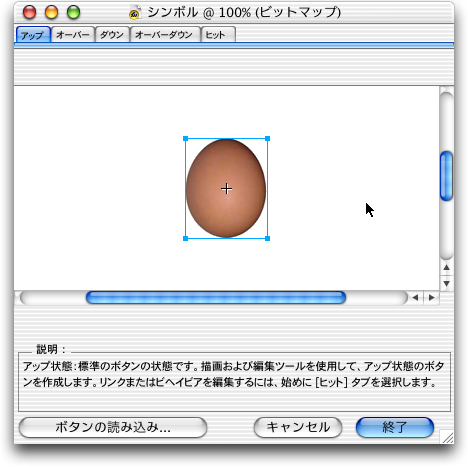
まず、”たまご”の画像をシンボルに変換します。



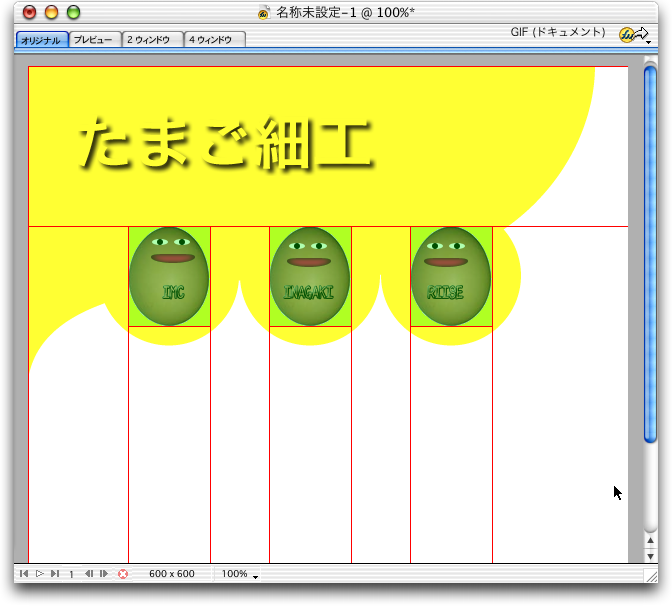
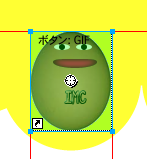
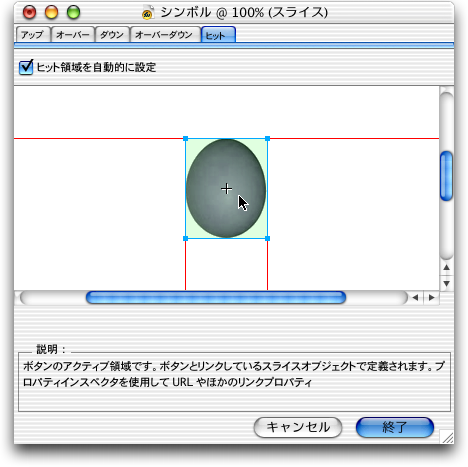
 シンボルに変換された”たまご”はインタラクティビティーを持つ領域として、中央に十字ハンドルを持つ薄緑色のスライス領域になります。
シンボルに変換された”たまご”はインタラクティビティーを持つ領域として、中央に十字ハンドルを持つ薄緑色のスライス領域になります。


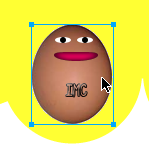
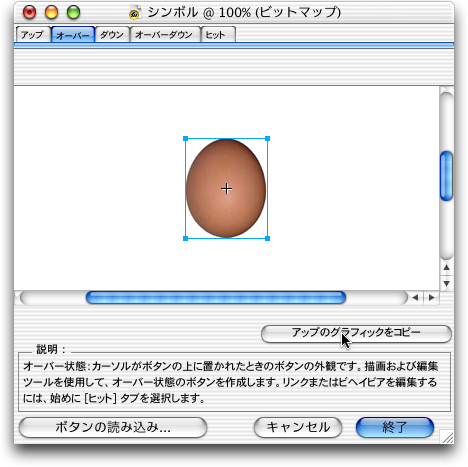
シンボル編集ウィンドウで、画像にマウスが乗った時のイメージを設定します。



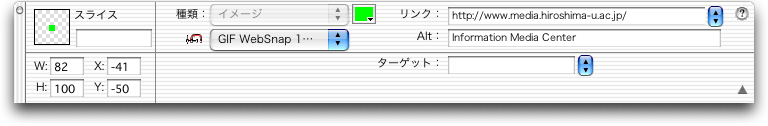
次に、シンボル編集ウィンドウで、ボタンのリンク先 URL を設定します。

ここでは、それぞれ、
リンク:http://www.media.hiroshima-u.ac.jp/
ALT:Information Media Center
と入力しています。

これで、リンク先がメディアセンターのホームページで、マウスを乗せるとイメージの色が変わるロールオーバボタンが完成しました。
他の”たまご”に対しても、上記作業を繰り返すと、以下のような表示になります。