最後に、完成したファイルをサーバにアップロードして公開します。
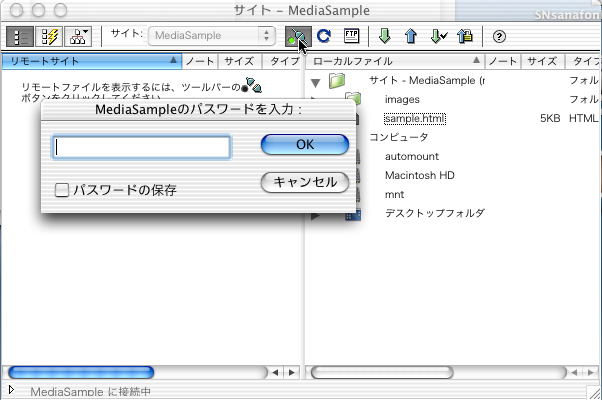
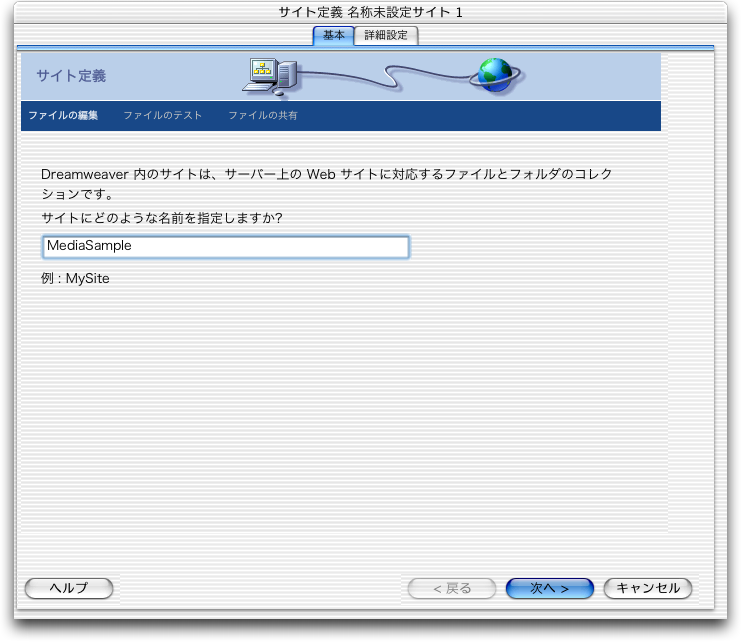
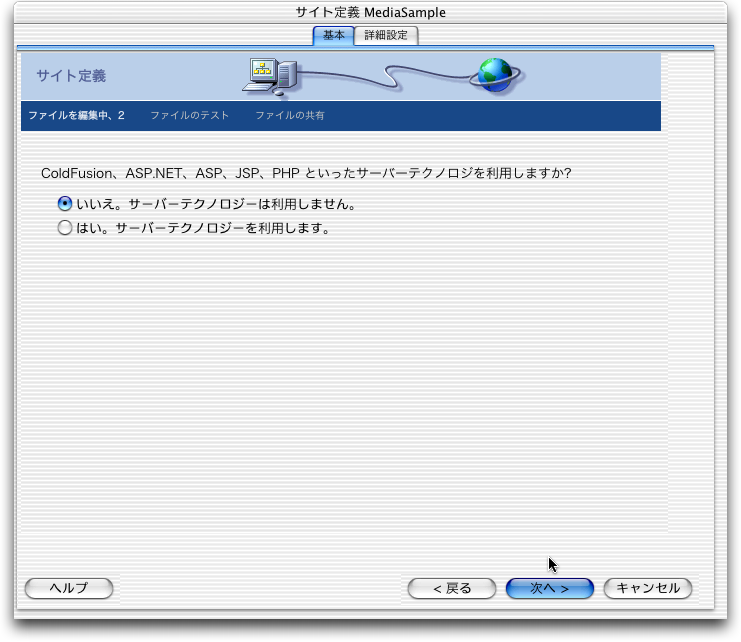
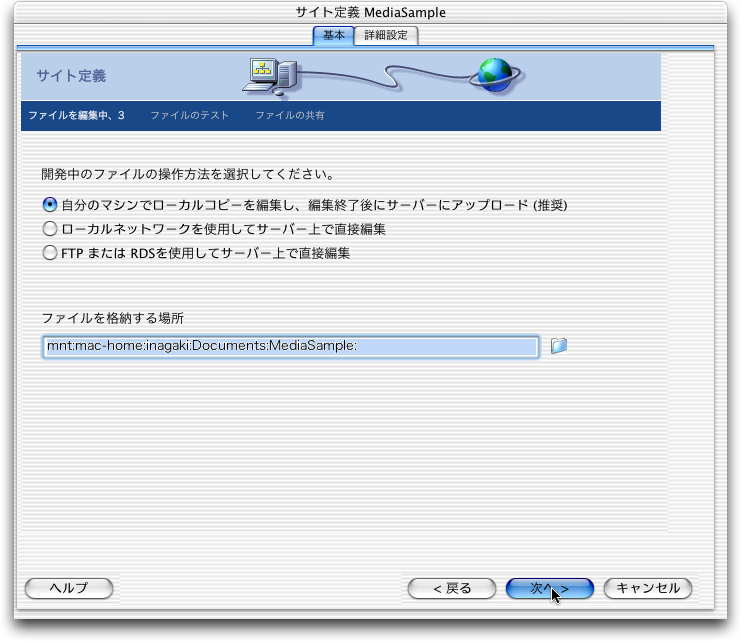
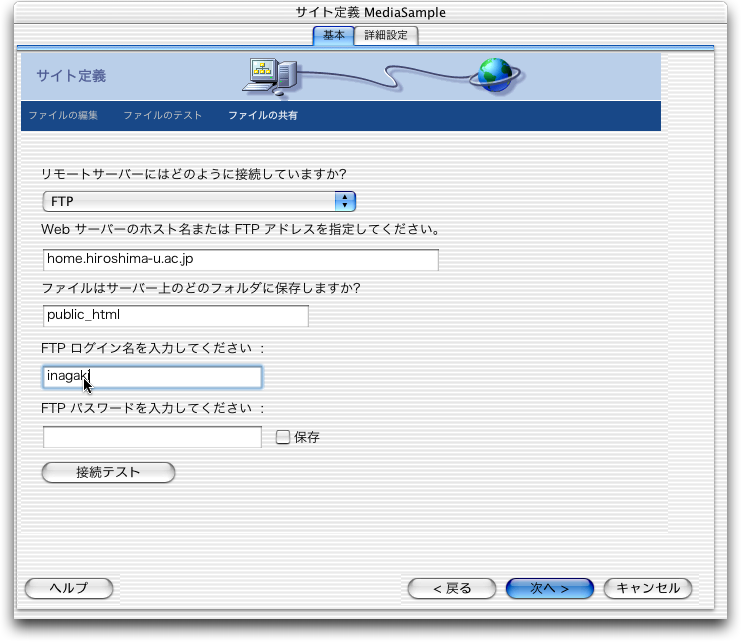
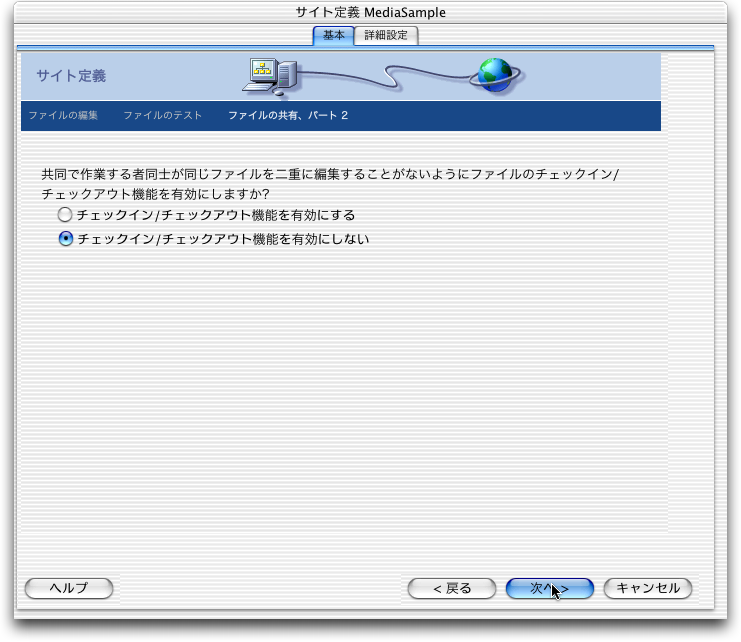
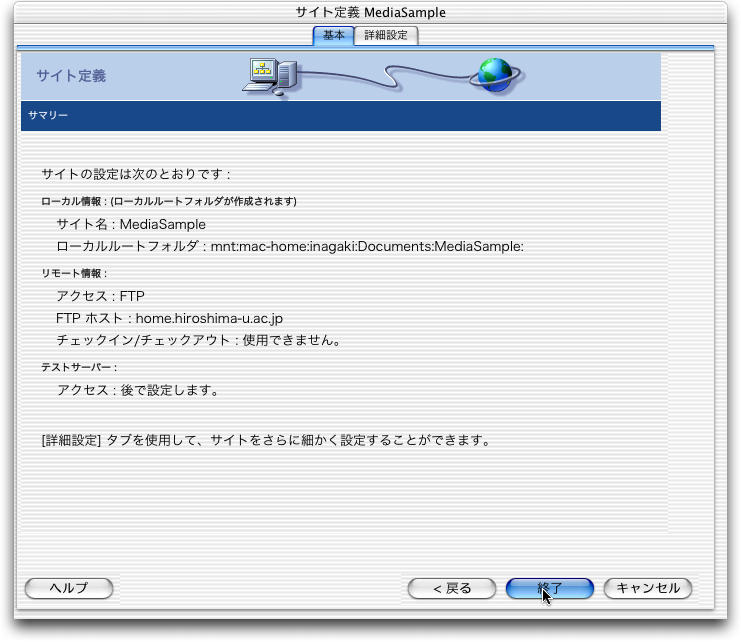
まず、サーバの情報を設定します。「サイト」メニューから新規サイトを選択し、以下のように設定してください。FTP ログイン名にはメディアセンターのアカウント名を入力します。FTP パスワードは、ここでは入力する必要はありません。






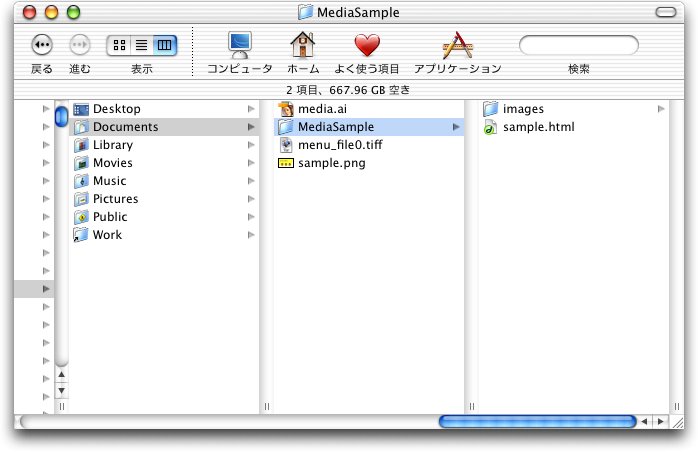
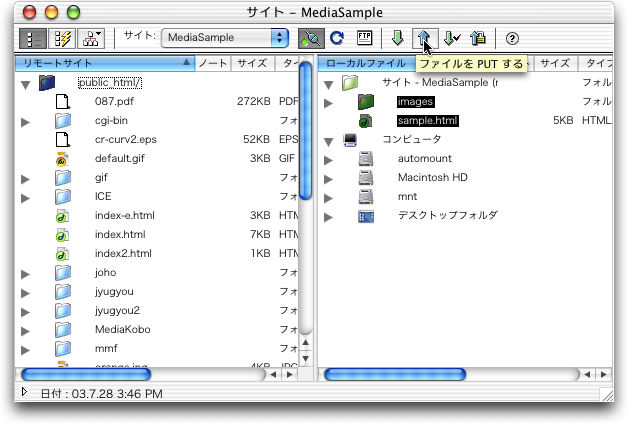
設定した、"Documents:MediaSample:"の中に置いたファイルをサーバへアップロードします。ここでは説明しませんが、Dreamweaver には、サイトを管理するいろいろな機能があり、ローカルに置いたファイルとサーバ上のファイルで整合性を保ったり、グループでサイトを管理する様な際に利用すると便利です。
サイトの設定が終了したら、ファイルをアップロードします。